Group
Um Group cria uma coleção de várias instâncias de conteúdo, e trata-os como uma única unidade.
Você pode utilizar um Group para agrupar várias views em uma única instância sem afetar o layout das mesmas, ao contrário de uma HStack ou VStack.
Criando um Group
Para criar um Group, basta adicioná-lo da seguinte forma:
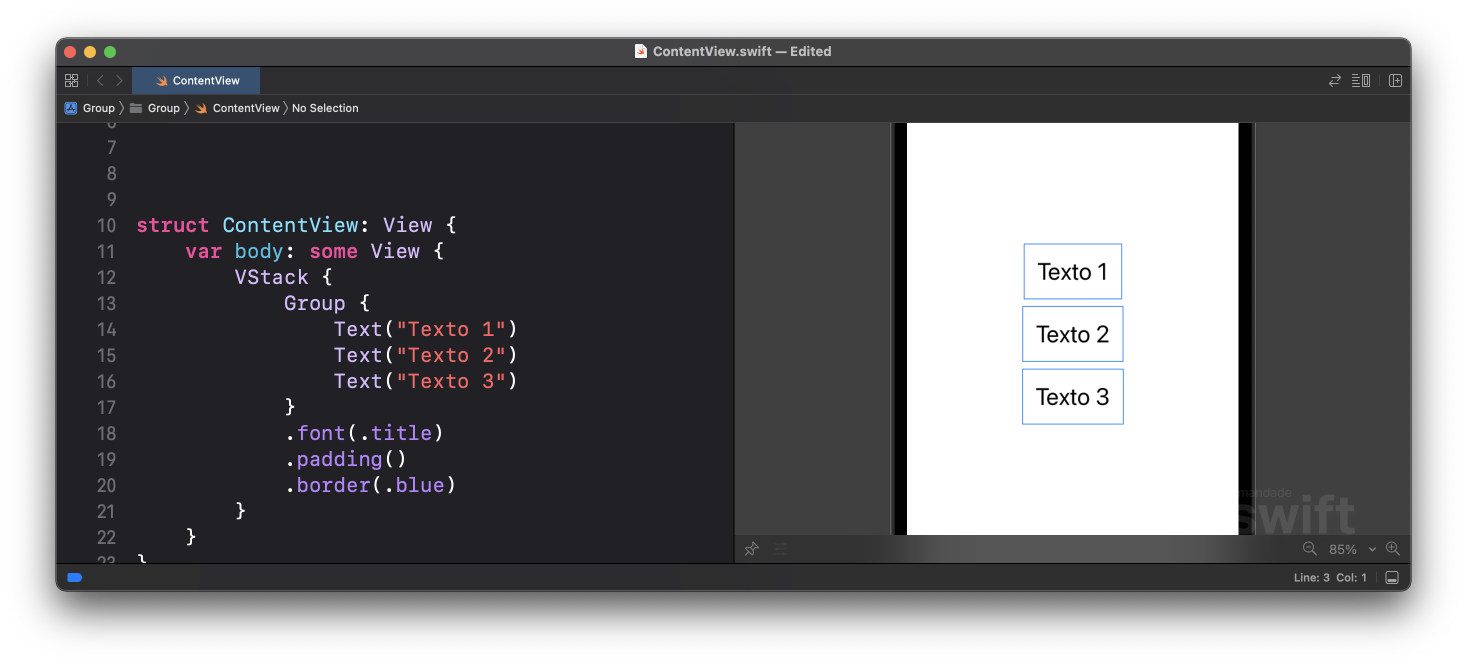
Após criar um Group, qualquer modificador aplicado ao grupo afetará todas as views dentro. Por exemplo, no código a seguir aplicamos os modificadores .font, .padding e .border ao Group, e você pode ver que todas as views foram afetadas:
Agrupando Views
Em SwiftUI, por razões técnicas, existe uma limitação de no máximo 10 views para cada view parente. Felizmente, podemos utilizar o Group para colocar mais de 10 elementos em cada parente, como segue o exemplo:
No exemplo acima, a VStack, que é a nossa view parente, não sofre da limitação de 10 itens por view pois possuímos apenas duas views: o Group, que é tratado como uma única view, e um Text.
Usando Group como Container
Como visto anteriormente, um Group atua como um container transparente de itens. Isso nos possibilita criar uma série de views dentro de um Group e apresentar este grupo em diferentes tipos de stacks para obter comportamentos customizados.
Como no exemplo a seguir, nós criamos um @State que definirá se um grupo de views será exibido na vertical ou na horizontal, alterando a stack na qual o grupo é instanciado. Quando tocamos em cima do grupo, é possível observar a mudança na exibição: