Popover
Um Popover é uma view que pode ser anexado a outras views para apresentar algum conteúdo de forma modal ou em forma de balão, flutuando em cima do elemento designado.
No iPhone o popover é apresentado em forma de Sheet, já no iPad ele é apresentado como um ContextMenu, que é basicamente uma pequena caixa flutuante onde as informações serão dispostas.
Criando um Popover
O popover possui três parâmetros que podem ser utilizados:
- isPresented: Um @State boolean que determina quando o popover deve ser apresentado na tela.
- attachmentAnchor: Define o local em que o popover será ancorado na view. O valor padrão é
.arrowEdge.
- arrowEdge: Define para onde a seta que o popover possui será apontada. O valor padrão é
.top. O iOS ignora este parâmetro pois o popover é apresentado em forma deSheet.
Para criar um popover, é necessário utilizar o modificador .popover na view desejada. Além disso, você precisa definir um @State booleano que será responsável por falar ao programa se o popover deve ou não ser apresentada na tela:
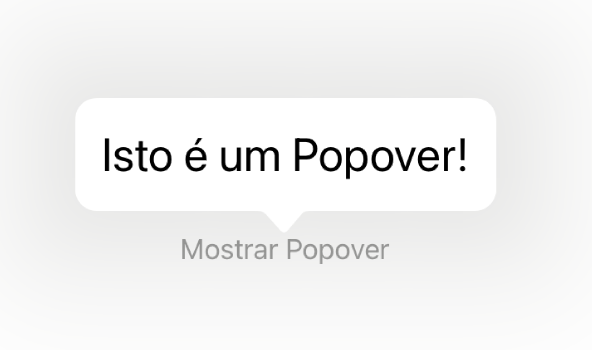
Obs.: É recomendado simular tanto no iPhone quanto no iPad para ver a diferença da apresentação do popover nos sistemas. Mas para efeito de informação, este é o resultado do código no iPad: