List
Uma List é um container que apresenta linhas de dados arranjados em uma única coluna, também podendo criar seções para dividir o conteúdo. Além disso, permite selecionar um ou mais membros da lista simultaneamente caso você deseje ativar esta funcionalidade.
Criando uma Lista Estática
Por padrão, ao criar uma List, todos os seus elementos serão estáticos, ou seja, todos os elementos são definidos manualmente em seu código. Pode ser criada da seguinte maneira:
Criando uma Lista Dinâmica
Algo muito comum é a criação de listas dinâmicas, onde o conteúdo apresentado provém de alguma coleção de dados, como arrays, sets, entre outros.
O exemplo a seguir cria uma lista simples de um array do tipo Aluno, que representará os alunos de uma sala de aula:
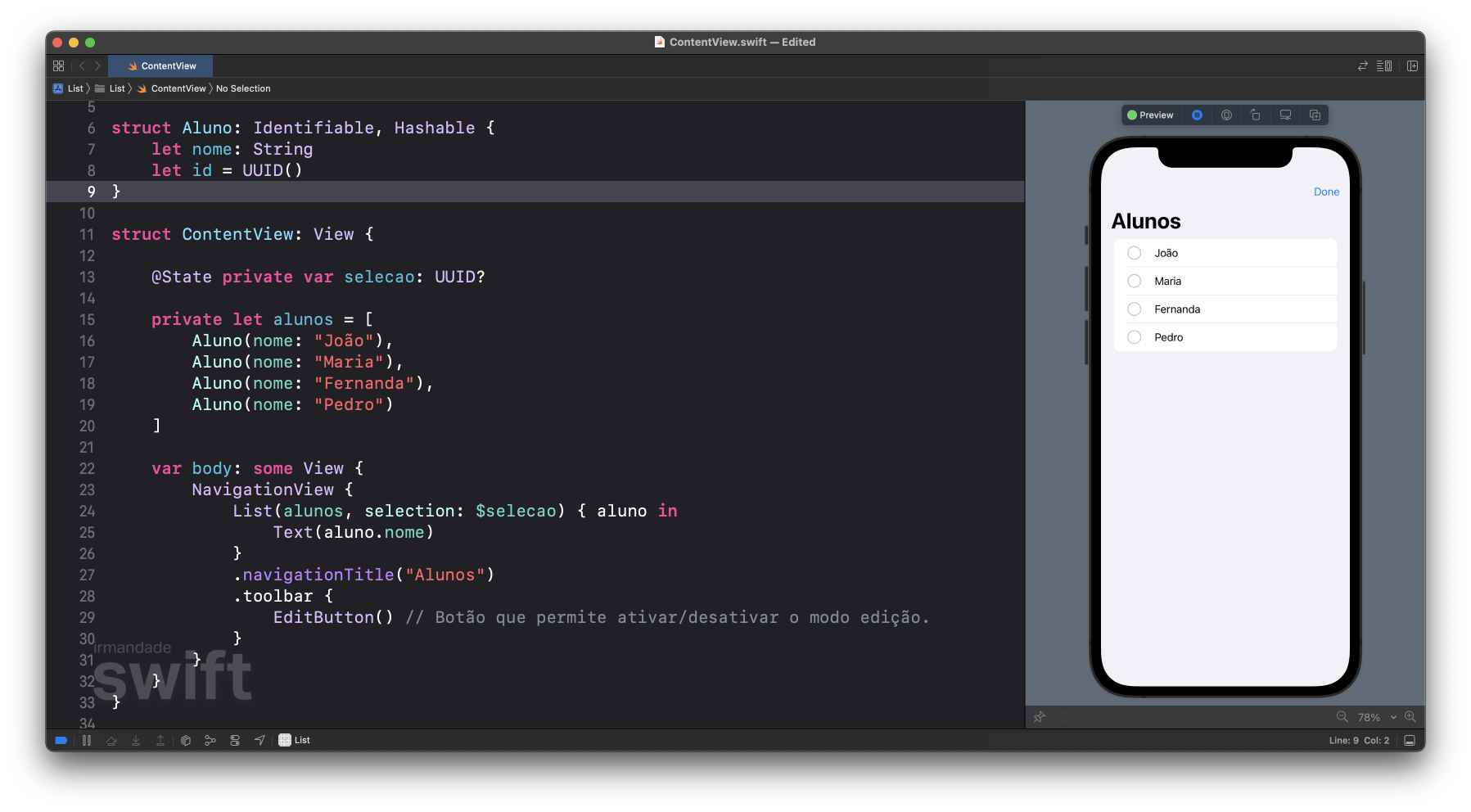
Adicionando Suporte a Seleção
Para adicionar o suporte a seleção em uma List, é preciso criar uma variável de seleção que vai armazenar os itens que estão selecionados.
Para que os itens da lista possam ser selecionados, é necessário o tipo de dado associado ao item se conforme ao protocolo identifiable, onde será requisitado um identificador único para o elemento, que muitas vezes pode ser atendido au usar um UUID.
O único porém é que a seleção só pode ser efetivamente usada quando a lista estiver em modo de edição.
Existem dois tipos de seleção para a lista:
Seleção Única
Permite selecionar apenas um elemento da lista por vez. A variável de seleção deve ser uma optional com o mesmo tipo de dado do identificador requisitado pelo protocolo
identifiable.
Seleção Múltipla
Permite selecionar vários elementos por vez. A variável de seleção segue o mesmo esquema da seleção única, porém deve estar contida em um
Set.
Criando uma Lista com Seções
É possível criar seções em uma List para separar os conteúdos de uma forma customizada, utilizando uma ou mais instâncias do tipo Section.
O exemplo a seguir cria uma estrutura que mostra o nome das salas de aula e os alunos que estão presentes em cada sala por meio de um Text. O exemplo também permite a seleção única de um aluno, identificado por seu id.
Estilizando uma Lista
SwiftUi escolhe o estilo da uma lista baseado em qual plataforma e qual é o tipo da view em que ela aparecerá. Para alterar este estilo, utilize o modificador listStyle(_:) como no exemplo adiante.
É possível escolher enter uma série de estilos, como:
- .grouped
- .inset
- .insetGrouped
- .plain
- .sidebar